Data-based design at the Folkwang University examines the aesthetics of the information society.
What is information design?
Imagine a map. At first glance, it seems like a neutral guide, a tool to navigate space. But look closer: what is included, what is omitted, and how is it represented? Information design is not just about presenting data—it is about choices, priorities, and values embedded in the visual and structural form. A map that highlights borders emphasizes division; one that shows trade routes foregrounds connection. Information design shapes perception and influences decisions. To understand it critically, we must ask: whose perspective does it serve, and what realities does it obscure or illuminate?
Why information design?
Data and algorithms are the building blocks of information technology. They are the driving forces behind topics such as Artificial Intelligence, Machine Learning, Virtual Reality, Big Data, Crypto Currencies and much more. While these topics are oftentimes explored within studying computer science design plays a crucial role in bridging the gap between human and technological concepts. Design can make data visible, explorable, and understandable. But not only that, it allows to question and reflect upon the meaning of technology in society.
Thus, information designers are individuals who shape how humans interact, engage, imagine, and reflect upon themselves through technology. With such knowledge, there are vast opportunities to work in journalism, start-ups, NGOs, corporations, and research, among other fields.

Professional Fields in Information Design
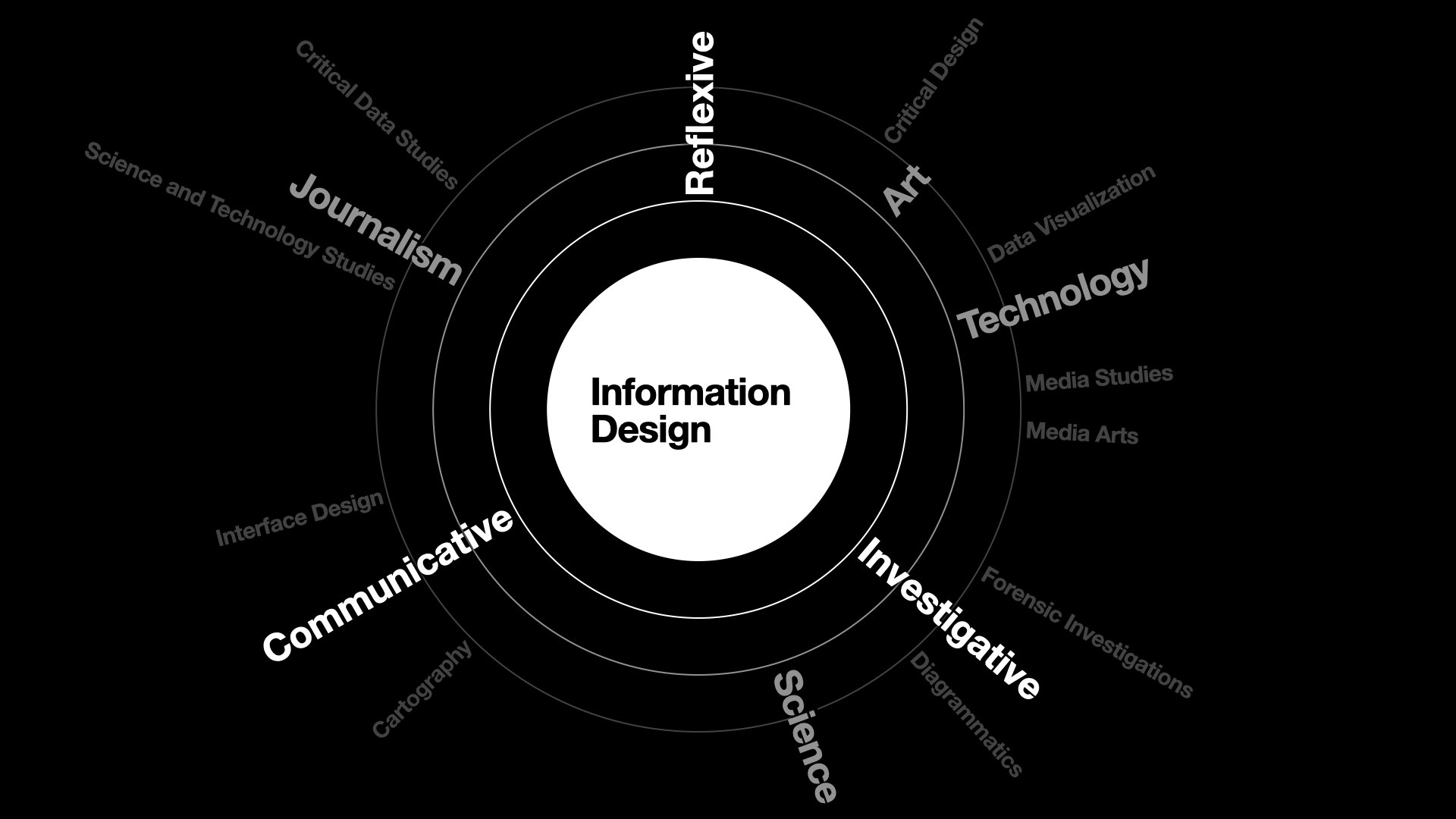
Information Design operates at the intersection of art, technology, and society. In a world where information is algorithmically generated, filtered, and mediated, information designers increasingly understand their work as the design of processes of understanding. They create visual, auditory, and spatial forms that make data, systems, and relationships perceptible – critically, poetically, and precisely.
With the rise of artificial intelligence, the role of design is undergoing a profound transformation: information designers are no longer merely translators of data but co-shapers of algorithmic publics. They work reflexively with technologies, understand data as cultural artifacts, and design the interfaces between humans, machines, and the world.
Graduates of the Information Design program work across a wide spectrum of contexts in which complex information must be communicated, analyzed, and experienced: in design studios such as Studio NAND, Interactive Things, or Webkid; in journalism, within the data and visualization teams of ZEIT Online, Der Spiegel, The Guardian, or The New York Times; in research and science communication, at institutions such as the BarabásiLab, the MIT Senseable City Lab, the UCLab Potsdam, or metaLAB (at) Harvard; in non-governmental organizations such as Amnesty International, UNICEF, or the International Organization for Migration (IOM); and in companies and start-ups like IBM, Apple, or Uber.
At the same time, many information designers expand their practice into the realms of art, culture, and critical research, as seen in the work of Forensic Architecture, Bellingcat, Refik Anadol, or Mimi Onuoha. These projects demonstrate that Information Design today extends far beyond functional visualization and is increasingly understood as an aesthetic, societal, and epistemic practice.
The professional fields of Information Design are hybrid, dynamic, and continuously evolving. Graduates operate in open, interdisciplinary constellations – between data analysis and storytelling, research and activism, design and art. They contribute to shaping how society forms, visualizes, and questions knowledge – at a time when information itself has become both a political and an aesthetic material.